Underrated Ideas Of Info About How To Reduce Page Load Time

Tips to reduce the website page load time 1.
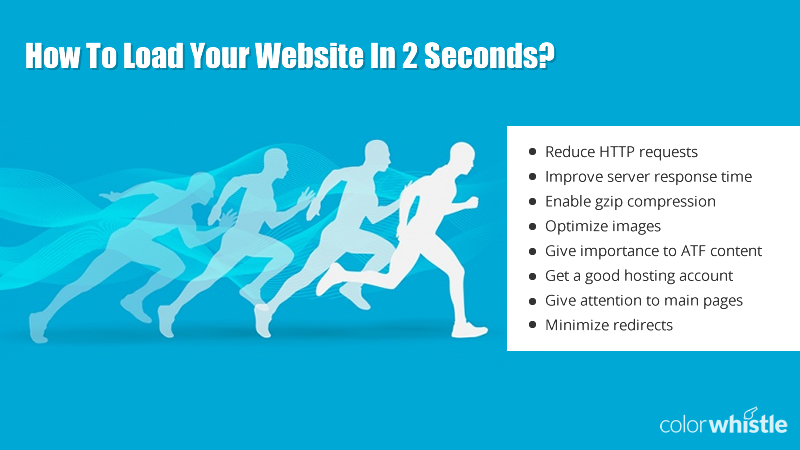
How to reduce page load time. This process will prioritize the visible image to load. One of the main reasons pages take a long time to load is because of the number of images on them. Only the required image will load.
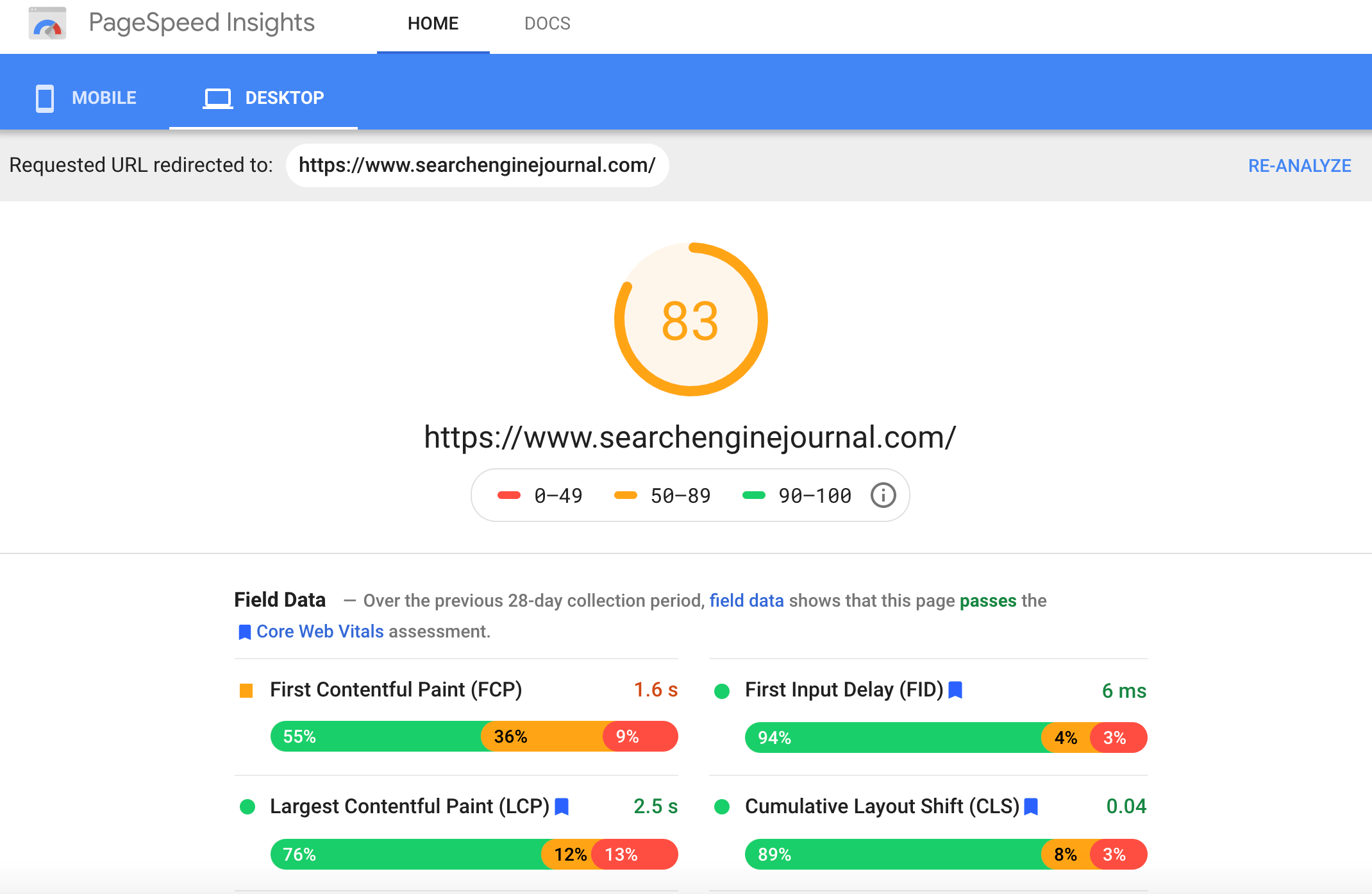
Alternatively, you could cut down on the most complex effects (those with large javascript files),. If you don’t want to manually set up amp pages, you can use fireamp or rocketamp to reduce page load time. Webmaster tools performance (compares page loading time with that of other websites) google page speed lab tool;
There are many online guides that offer a short way to improve page time. Another best and easy step to reduce the website page load time is by enabling lazy loading for images. A free ssl certificate that encrypts website data and can help to improve loading times for visitors who are using a secure connection.
Hostgator also offers a number. Google chrome extension speed tracer (install it. With cdn, user requests are redirected to the nearest server.
Improving the speed is a simple yet complicated is you don’t know. Here’s how we reduce the impact of javascript on page load times, the lessons we’ve learned along the way, and why you should care enough to learn these things and apply them. Reduce page load time with optimized images.
Ways to decrease load time of your website 1. One thing is for sure at this point. The best way to reduce the page load time in the present is to optimize the code.